在前段时间一直都在为Chic主题中加入一个评论系统而苦恼,现在这个解决方案终于完美的实现了,嘎嘎。
在上一篇《我自己使用的Chic主题优化存稿。》中我使用的是Cusdis评论系统。虽然这个Cusdis评价系统很棒,但是苦于对于我自己还是使用的不太恰当,我还是搞不懂这个怎么把每一篇文章的评论都区分起来的方法,这个就好比我写了A文章,但是在我写了B文章之后,A文章的评价也会显示在B文章的下面,所以一直都是在苦苦地寻找另一个好的解决办法,尤其是对于我这种小白来讲,比较好用,并且还好嵌入。
giscus评论简介
利用 GitHub Discussions 实现的评论系统,让访客借助 GitHub 在你的网站上留下评论和反应吧!本项目深受 utterances 的启发。
- 开源。🌏
- 无跟踪,无广告,永久免费。📡 🚫
- 无需数据库。所有数据均储存在 GitHub Discussions 中。:octocat:
- 支持自定义主题!🌗
- 支持多种语言。🌐
- 高可配置性。🔧
- 自动从 GitHub 拉取新评论与编辑。🔃
- 可自建服务!🤳
这次是使用giscus评论,第一次看到这个评价系统的时候,确实惊艳到我了,giscus评论系统,不但开源,并且也是只需要一串代码,就能解决使用Cusdis评价系统的每一篇文章,单独的评价显示,而且还自带邮件提醒,最最重要的一点还是免费的。嘎嘎。非常适合我这种小白。随后在网上搜了很多的教程,以及这个giscus评论系统的嵌入方式。
在这我也记录一下这个giscus评论系统是如何嵌入到Chic主题当中去。
一、满足使用giscus的三个条件
选择 giscus 连接到的仓库。请确保:
- 该仓库是公开的,否则访客将无法查看 discussion。
- giscus app 已安装,否则访客将无法评论和回应。
- Discussions 功能已在你的仓库中启用。
确认你要使用的仓库是公开的,
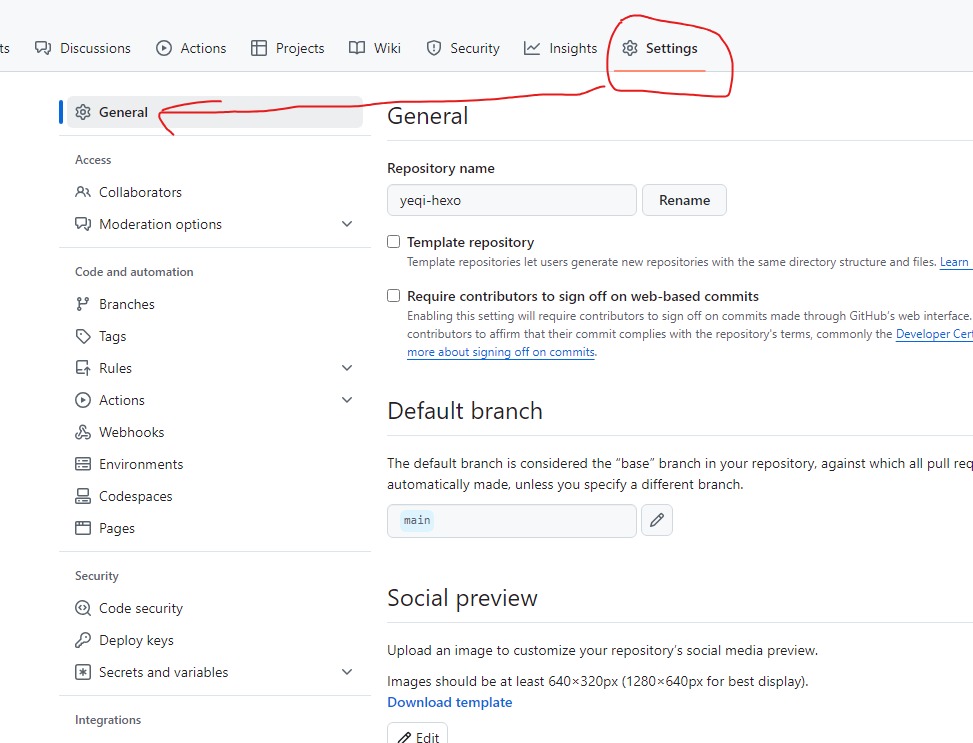
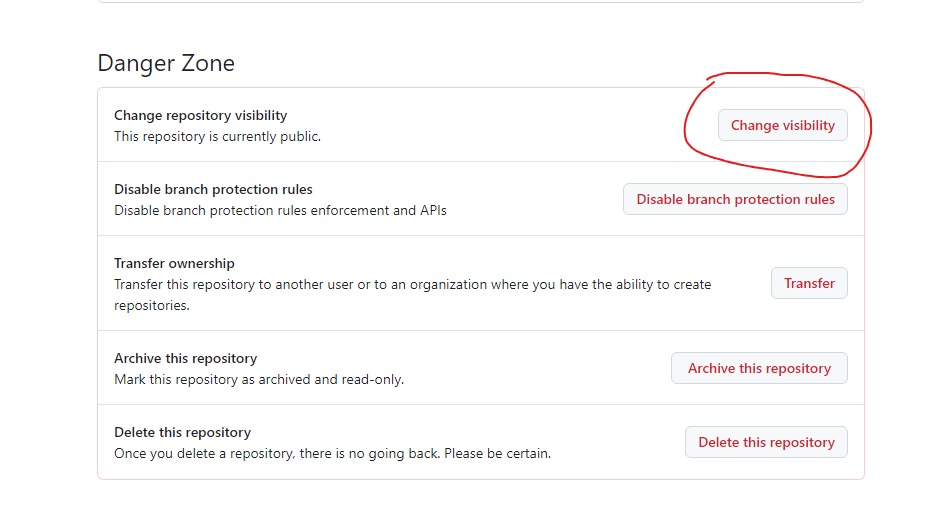
如果你的仓库是Private,在仓库中点击最右边的Settings - General,划到最下方,选择change visibility - change to public


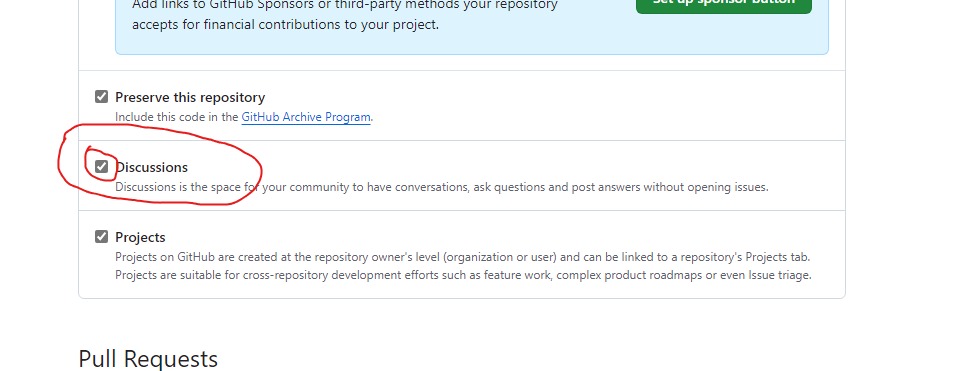
启用Discussions功能
并且随手把Discussions功能打开,因为确认使用仓库是否公开的开关,都在这个页面的设置里,所以这个就是一个随手的事儿。

在GitHub的仓库中安装giscus app
首先打开giscus app的地址:https://github.com/apps/giscus
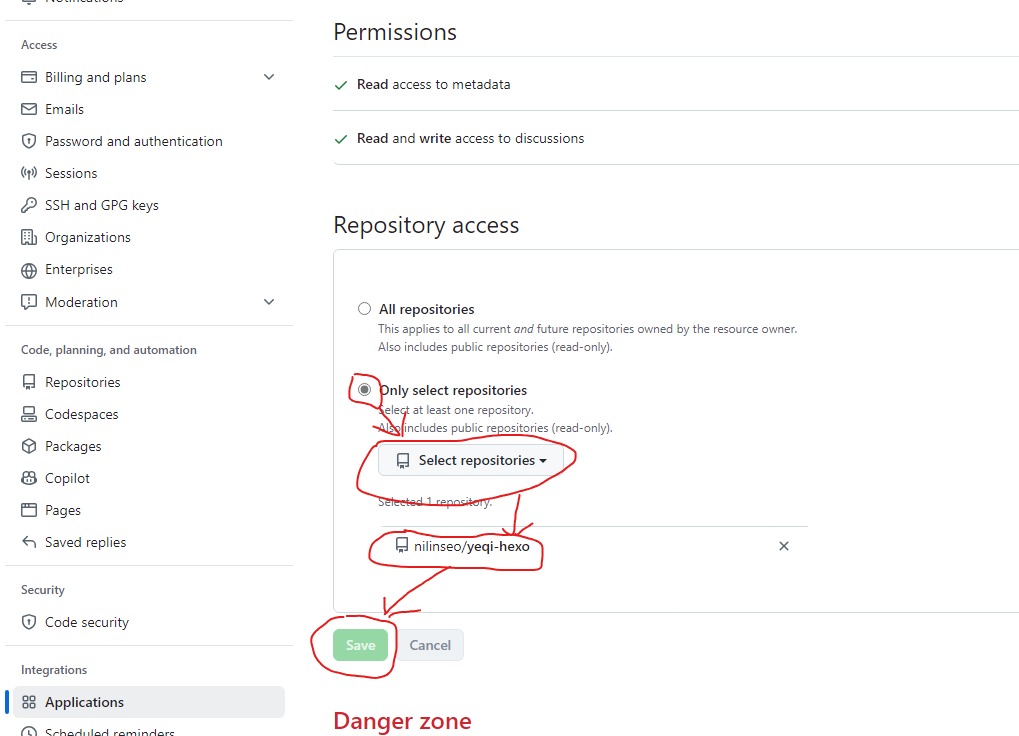
选择Only select repositories,以此点击 Select repositories并且找到你要存放的仓库,以此选择自己需要存放数据的GitHub仓库,我是把giscus app直接存放到我的hexo文件的仓库里了。
最后点击 Save 按钮即可。

以上三个是使用giscus的必要条件,当这三个条件被满足之后,我们就需要打开giscus官网,并且去调配一下自己使用giscus的配置了。
配置giscus
- 语言
- 仓库
- 页面 ↔️ discussion 映射关系
- Discussion 分类
- 特性
- 主题
- 启用giscus
因为配置giscus是在一个页面上以此类推的方式配置,我就简单的说一下,并且配图说明。
第一个配置

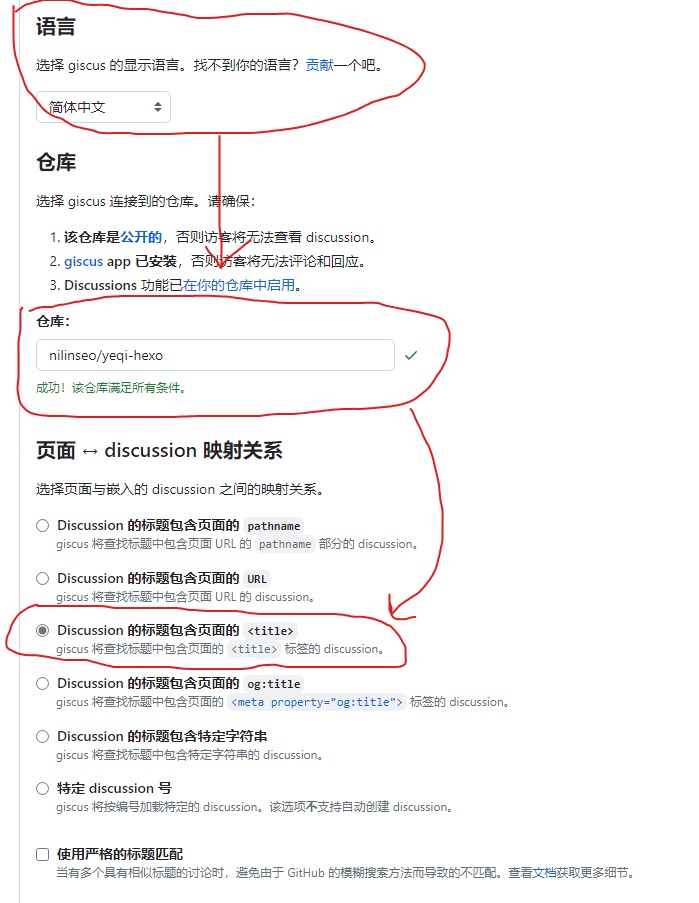
语言:我选择的是简体中文
仓库:仓库的书写方式一定要是你的GitHub账户名/你的仓库,这个可以看一下我在图片中的标注。nilinseo/yeqi-hexo
页面 ↔️ discussion 映射关系:我使用的Discussion 的标题包含页面的 <title>这个上面的图片中也是有标注的哈。这样就会在GitHub Discussions里生成一个你文章名命名的讨论,这个讨论即自己的评论区,跟你的那篇文章是绑定的,确保不会出现我的A文章加载了B文章的评论区的情况。如果B文章并未创建讨论,那么直接在B文章评论区中评论会自动在Discussions中创建讨论。
以上分别是 语言,仓库,页面 ↔️ discussion 映射关系的配置说明。
第二个配置
接着说一下:Discussion 分类 特性 主题这三个的配置。

Discussion 分类:我选择的是General并且一定要打勾下面的《只搜索分类中的discussion》
特性:我选择了第一个和第三以及第四的选项,这三个选项里都有说明哈,我感觉也是蛮实用的。
主题:我选择默认,并且没动它。
第三个配置
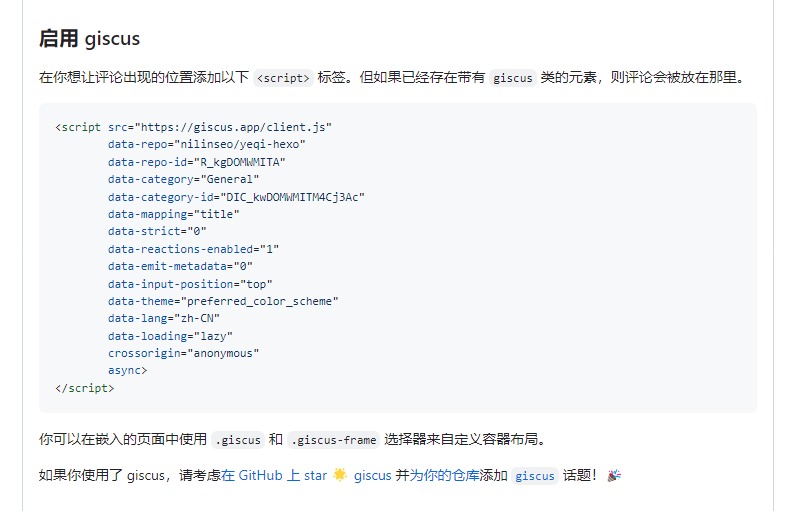
也就是最后的一个了,就是:启用giscus
到达这一步就很简单了,复制这一串代码,粘贴到你的主题文件中去,

把giscue的代码添加到Chic主题的post.ejs文件中去
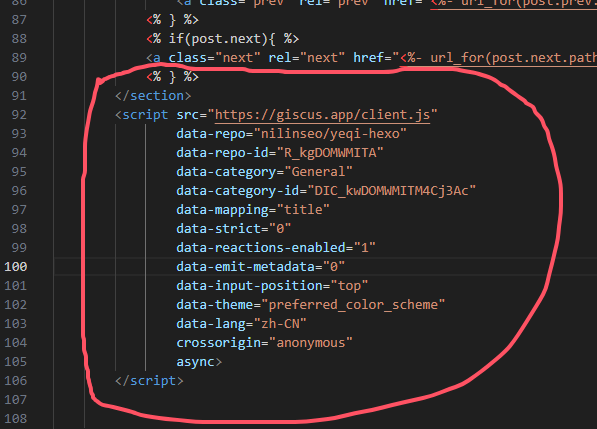
打开Chic主题的文件夹,并找到主题文件目录Chic\layout\_page下的post.ejs文件,
在第91行的</section>的下面直接粘贴你在giscus官网中复制的代码。

到这一步,在Chic主题中使用giscus评论就已经🆗了。
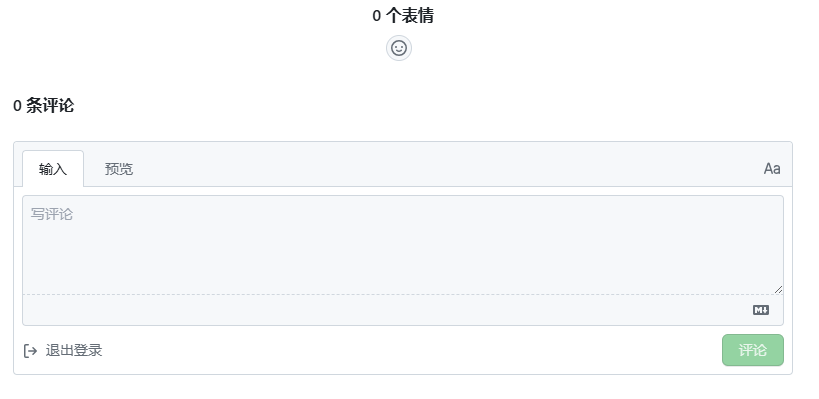
你可以是试试hexo g hexo s hexo d 命令看看自己的博客是不是每一篇文章下面是否出现了评论区。

总结
giscus优点与缺点
优点:开源,免费,无跟踪,无广告,永久免费,跟GitHub高度融合,对于小白来说完全可以自己动手操作。
缺点:别人评价的时候,一定要使用GitHub账户登录才能评论,这无疑是大大增加了别人给自己评论的操作成本。并且在咱们国内GitHub总是抽风似的,有时候总是打不开!
对于我来说
总算是有一款评论系统了,虽然它有那么一点点的瑕疵,但是谁让我是小白呢,又不舍得花钱买服务。😄~~~